Pixelflut

Intro
Ich habe mir vor einiger Zeit ein LED-Panel zusammengebastelt. Genau. So eins wie sonst immer nur an irgendwelchen riesigen Werbetafeln hängt.
Diese LED-Pabels bestehen grundsätzlich immer aus kleineren Elementen, die etwa 15cmx15cm oder 15cmx30cm groß sind. Dadurch muss bei einem Defekt nicht gleich die ganze LED-Wand ausgetauscht oder als ganzens repariert werden, sondern es können recht einfach einzelne Module ausgetauscht werden.
Weil aber ein solches LED-Panel doch recht langweilig ist, wenn man es dann einmal zusammengebaut hat, habe ich mir überlegt, was ich denn darauf anzeigen lassen kann.
Zum einen muss man sich erst noch überlegen, wie man die ganzen LEDs überhaupt ansteuert: Es gibt zwar das sog. Hub75-Protokoll über das diese kommunizieren, doch leider fehlt mir zum einen der technische Hintergrund um das zu verstehen, zum anderen ist das aber auch im Internet doch sehr begrenzt dokumentiert.
Anstatt aber sich in proprietre Hard- und Software einzuschließen, habe ich von dem Konzept “ein*e Andere*r wird schon auch das Problem gehabt haben” profitiert und ein Open-Source-Projekt gefunden, in dem jemand für genau diesen Typ von LED-Panel software für den RaspberryPi geschrieben hat.
Meine Aufgabe bestand nun also “nur noch” darin, diese Biblithek zu verstehen und aber insbesondere auch mir überhaupt zu überlegen, was ich denn anzeigen möchte. Nach einigen Anfängen mit Python habe ich es geschafft von der Spotify-API das aktuelle Lied zu laden, das Albumcover runterzuskalieren, die Anzeige davon auf dem LED-Panel zu animieren und das alles zusammen mit der aktuellen Uhrzeit recht hübsch anzuzeigen.
Doch das war mir dann auch irgendwie recht schnell etwas zu langweilig.
Aber dann kam der rc3 (Der Kongress des Chaos Computer Clubs im Jahr 2020), und irgendwie war ich einmal auf die Idee von “Pixelflut” gestoßen und war seitdem von der Idee gefesselt.
Was ist eigentlich dieses Pixelflut?
Die Idee (oder wie ich sie zumindest interpretiere) hinter Pixelflut, ist es, eine Bildfläche zu haben, auf dem jegliches Wesen einfach draufmalen kann. In dem Malen ist jedes Wesen gleich berechtigt und kann aber insbesondere auch andere Wesen übermalen. Außerdem schwingt auch noch eine gewisse Reduzierung auf minimal aber verständliche Konstrukte, sodass jede*r einfach so mit minimalstem Aufwand mitmachen kann.
Die Gleichberechtigung und Einschränkung findet dahingehend statt, dass jede*r immer nur einen einzigen Pixel auf der Bildfläche auf einmal in einer bestimmten Farbe einfärben kann. Die Einfachheit existiert über die Reduktion auf 3 sehr simple Befehle:
PX X Y RRGGBB[AA]setzt einen Pixel der FarbeRRGGBBan der stelle `X Y``PX X Ygibt die Farbe des Pixels an der StelleX YzurückSIZEgibt die Größe der Bildfläche zurück
Diese Befehle werden an einen offenen TCP-Server gesendet, wer zuerst kommt, malt zuerst.
Durch diese simple Konstruktion ist es sehr sehr einfach möglich mit diesem “Spiel” warm zu werden und anzufangen Sachen auf der Bildfläche zu malen:
echo "PX 0 0 FFFFFF" | nc hostname 1234 setzt zum Beispiel direkt über die Konsole einen Pixel auf eine bestimmte Farbe. Mit einem simplen for-loop kann man dann schon gleich Zeilen oder rechtecke direkt über die bash-Konsole auf einen Bildschirm zeichnen.
Der Wettkampf beginnt dann, wenn Leute anfangen Formen, Farben und Bilder über andere drüberzuzeichnen - mehr zu zeichnen als andere und den größten Bildschirm für sich in Anspruch zu nehmen.
Am Ende läuft es dann darauf hinaus, wer denn den optimierteren Code und die dickere Leitung zum Server hat - 10Gigabit werden da schon schnell geknackt - dafür braucht es dann natürlich wieder gute Pixelflut-Server die ggf. mithilfe von Grafikkarten beschleunigt diese ganzen Befehle auch umsetzen.
Pixelflut und der rc3
Ich haben mich als sog. “Herald” also quasi die (An-)Moderation für Talks auf unserer hacc-Stage gemeldet und musste mir dafür mein Zimmer zu einer Art “Studio” umbauen. Ich hatte diese Vision in den Augen auch die Zuschauer*innen in gewissem Maße an meinem “Studio” partizipieren zu lassen und weil ich eben das LED-Panel hatte dann natürlich die Idee, die Leute über Pixelflut Sachen in meinen Hintergrund malen zu lassen.
Also musste ein Pixelflut-Server her….
Ich habe zuerst, weil ich damit besser umgehen kann, den Server aus der LED-Matrix-Bibliothek zusammen mit einem Python-Pixelflut-Server zusammengeklebt, welcher auch einigermaßen gut funktioniert hat. - Aber halt irgendwie nicht wirklich schnell.
Also ging es an’s Eingemachte - ich musste einmal in meinem Leben doch wieder nachdenken (ich dachte schon mit dem Abitur wäre das abgehakt gewesen) und hab einen pixelflut-LED-Matrix-Server in C umgeschrieben.
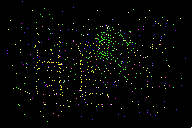
Und Leute haben tatsächlich auch meinen Hintergrund umgemalt - plötzlich waren da Bilder hinter mir, die nicht von mir kamen 🎉. Aber was jetzt?
Nach langem Kampf mit IP-Adressen und öffentlicher Erreichbarkeit (und viel, viel Prokrastination) habe ich mein LED-Panel jetzt wieder öffentlich erreichbar gemacht. Außerdem gibt es jetzt auch noch eine wunderhübsche Website, die ein bisschen mehr auf das “Pixelflut-Protokoll” eingeht: pixelflut.lukas.studio. Und falls du, Leser*in dieses Etwas, nicht so ganz die technischen Hintergründe verstanden hast, ist das auch kein Problem, auf der Website ist es auch möglich einfach so per Mausklick oder Touch Pixel zu setzen. Und diese Pixel tauchen dann wirklich in meinem Zimmer auf meiner LED-Wand auf.
Außerdem mache ich jede Nacht, während das Panel aus Schlafenszeitgründen dann doch mal aus ist eine Kopie des aktuellen Bildes - mal schauen, was da noch so draus wird…
Vielen Lieben Dank für’s Lesen und Happy Fluting